Grapplin' with Graphics
Hey everybody,
I thought it might fun to look at how I came up with the graphics for T&T. It might prove to be useful to those that are -like myself- not particularly knowledgeable or gifted in the area's of graphic design or illustration. This is by no means a complete tutorial, but it should give some sense of how you can cobble together simple, basic illustrations, even if it's only placeholder art. The tools I used were:
- https://game-icons.net/ an extremely useful page of resources, full of icons, symbols and the like, free to use under the Creative Commons standard. It's become somewhat of a staple in modern game design, but not mentioning it would be a crime.
- https://www.photopea.com/ a free to use web-based photo editor. Basically Photoshop in a browser. It is not as versatile as the real thing, but it still covers a lot of basic functionality.
Obviously the inspiration for this project came in large part from the Cantina Sequence in the original Star Wars, as well as all the diegetic music in later sequels, special editions and whatnot. There's a certain weirdness inherent in all of those designs that makes them instantly recognisable and I wanted my graphics, however simple they would turn out, to reflect that.
I started out doing one of the (ahem) pig guards, just to see how far I could stretch this way of working.
(Game-icons has a baked-in option to edit, rescale and color every icon as you see fit. Change the shape of the background to a circle/star/diamond, recolor, throw in a gradient effect, it's all there. But I didn't have much time, so I decided to keep things simple.)
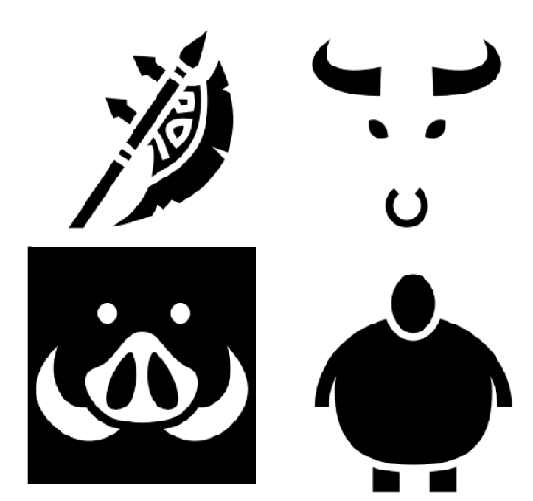
So for the Pig Guard, I used these:

For the face, I actually kept the original white on black, to make it match better with the body.
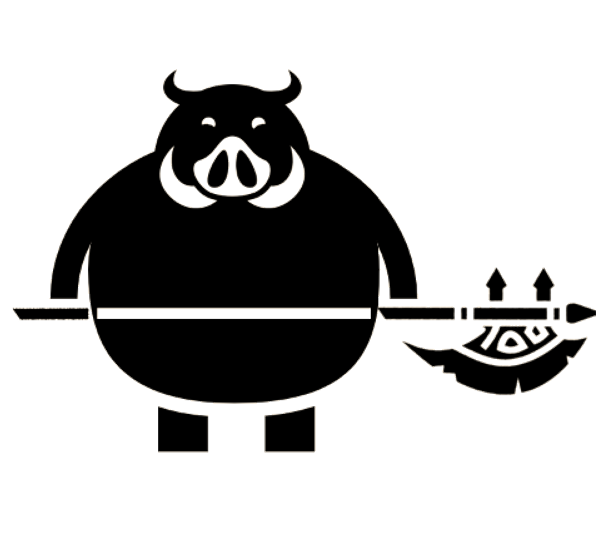
And this is how these parts look, assembled, cleaned and layered together.
- Magnetic/Polygon Lasso, Free transform and Magic Wand are your best friends.
- Name your layers so you don't waste time looking for parts.
- Experiment with shapes, try stuff out! Happy accidents often give the most surprising result.
I added the shaft for the pole-axe as a simple white shape, using the shape tool, converting it to pixels and using the bucket tool to make it white. Merge your layers, erase any leftover bits and tadaa! One Happy Piggy Guard!

Get Tunes & Turmoil: A Lasers & Feelings Riff
Tunes & Turmoil: A Lasers & Feelings Riff
Alien Musicians Playing Gigs Across The Galaxy!
| Status | Released |
| Category | Physical game |
| Author | MaartenR |
| Genre | Role Playing |
| Tags | diegetic, humor, lasers-and-feelings, Music, music-band, music-gigs, onepagerpg, space-opera, star-wars-inspired |
More posts
- Tunes & Turmoil is OUT NOW!Sep 14, 2021

Leave a comment
Log in with itch.io to leave a comment.